
2018 Awwwards Design Conference San Franciscoレポート【翻訳】
本記事はTica Lin氏がUX Planetに寄稿した記事『The WHY behind a great designer (Part 1)』を公式に許可をいただき翻訳したものです。一部、Awwwardsオフィシャルのセッション動画とスライド類を追加しています。
2018年5月、サンフランシスコにて『Awwwards Conference2018』が開催された。
Awwwards Conference2018は私がデザイナーとしてはじめて出席したデザインカンファレンスだ。構成・コンテンツの双方が人間中心に設計され、規模も大きすぎずスケジュールもタイトすぎない。参加者がどの講演を聞くか悩まずに済むように、一度に一講演のみに設計されていた。
開催場所はサンフランシスコにおいて最もアーティスティックで美しい場所である「Palace of Fine Arts Theater 」。完全にデザイナーのためのカンファレンスとして仕立てられていた。

「Palace of Fine Arts Theater 」は、特別変わった場所というわけではない。ただ、トリオによるクラシック音楽のパフォーマンスとともにカンファレンスが開始されるという、小洒落た演出にはぴったりの場所だった。

カンファレンスのプログラムはとてもバランスが取れていた。現在のデザインにおいて注目のトピックから、普遍的なデザインコンセプト、幅広い業界や製品の実務的なデザイン経験、そして偉大なデザインのプロフェッショナルが通った道筋やモチベーションまでカバーされ、多岐に渡った。
デザインシステムの構築や、Generative Design、デザイン会社を創業すること、アニメーション、協業やマネジメント、デザイナーとして自信を持つことなど。計24の講演が行われた。私は多くのトピックに興味をそそられ、私が期待していた以上の多くのものを学んだ。
デザインのノウハウ、チームで活用している原則、そして彼らがなぜデザインをしたいと思っているかさえも、だ。つまりデザイナーとしてだけでなく、ひとりの人間の背後にある「なぜ」までを深掘るような講演だった。
今回の講演を紹介するに当たり、私は3つのカテゴリーに分類した。デザインノウハウ、デザイナーの原則&チームに使っているマジック、デザイナーの背後にある「なぜ」だ。本記事ではその1つ目のノウハウを紹介していく。
カテゴリー分けした講演のリスト(氏名 / 所属)
・Part1(本記事で述べているもの)
デザインノウハウ- 1. Val Head / Adobe, 2. Lysandre Follet / Nike, 3. Tom Giannattasio / InVision, 4. Jenny Gove / Google, 5. Pablo Stanley / InVision Studio, 6. Claudio Guglieri / Microsoft, 7. Navin Iyengar / Netflix, 8. Jina Anne / Amazon
・Part2(後編の記事で述べているもの)
デザイナーの原則&チームに使っているマジック- 1. Cameron Moll / Facebook, 2. Tito Hamze, 3. Demian Borba / Adobe XD, 4. Tim Van Damme / Abstract, 5. Julia Khusainova / Airbnb, 6. Diogenes Brito / Slack, 7. Kurt Varner / Dropbox, 8. Dana James Mwangi / Cheers
デザイナーの背後にある「なぜ」- 1. Aaron James Draplin / DDC, 2. Ryan Carson / Treehouse, 3. Matias Corea / Co-Founder of Behance, 4. Haraldur Thorleifsson / Ueno, 5. Ash Huang / Adobe XD, 6. Peter Smart / Fantasy interactive, 7. Chris Cloud / Meow Wolf
*以下のメモは、カンファレンス中に、筆者自身の考えとして記したものであり、必ずしも登壇者の講演内容のすべてのポイントを著しているものではない。
1.新しい現実をデザインする:チャットボット、VRなど人間性を感じさせ、文脈を横断するデザイン(Val Head氏 / Adobe)
●チャットボット&VUI
・パーソナリティー / 好例:booking.com
・専門家ボット / 特定のボットに何を聞けばいいかをユーザーに知らせる
・ボイスUI / いくつかのタスクは音声でより容易に実施できる
・Amazon Alexaの「Skill Blueprints」 / blueprints.amazon.com
※編注:参考「Alexaの自分だけのスキルをテンプレートから作れる「Skill Blueprints」(IT media)」
●拡張現実
・特別な問題の解決
・インタラクションコストの削減
・集中切り替えの最小化(アプリ間を切り替える必要がない)
・好例:車のバックカメラ、ARフィルタ、IKEAアプリ、eBayアプリ(箱のサイズ計測)
・改善:HUD(Head-Up Display)とコントロール / リアルなアニメーション/ 触覚フィードバック/包括性
source: A Quick Guide to Designing for Augmented Reality on Mobile (Part 1)
●仮想現実
・包括性と感情移入
・空間を作る
・ストーリーテリング
・ウェルビーイングのためのデザイン - 瞑想、健康…
・example&source:
- VR therapy for phobias by Duke university
- VR for pain reduction by Frog design
- Are we already living in VR? by The New Yorker
- Aframe.io
- webxr
▼セッションの動画
▼スライド
2.Nikeのイノベーション部におけるジェネレーティブデザインの概観(Lysandre Follet氏 / Nike)

ナイキのミッションは、世界中のすべてのアスリートにイノベーションを届けることだ。アスリートは全員違いがあるため、これはとても手間がかかることだ。イノベーションキッチンはアスリートに話を聞き、科学的な調査とシミュレーション、テストを重ねて革新的な解決策を生み出している。
「新しいツールのおかげで、新しく、かつてはできなかった考え方、生き方、あり方ができるようになった」-Doug Engelbart氏 1962年
●AIとコンピュータを用いて、どのようにデータからデザインを形作るか?
1)データ収集 / 靴の中や体にセンターを取り付ける
2)計算できるパラメーターからデザインの問題を読み解く
3)複数バリエーションを作ることでデザインの解決策を生み出す
4)デザインスペースを探す
5)コンピュータシミュレーションを用いてデザインスペースを探しキュレートする
▼セッションの動画
3. ツールのデザイン(Tom Giannattasio氏 / InVision)

人間と動物を分ける需要なファクターは、テクノロジーイノベーションだ。ただツールを使うのではなく、ツールを度々改善するのだ。InVisonはクリエイティブのプロたちのためにツールを作った。デザインするために、人のためにツールをデザインしたのだ。Flowの状態を達成するためにはスキルと挑戦が必要だった。
●ツールをデザインするときに考慮すること
・バイアス:ユーザーのさまざまなレベルの専門知識
・シニフィエコミュニケーション:イメージ>アイコン>言葉
・簡略化
- 模倣:Photoshopのレイヤーのようなおなじみの構造を模倣する
- 保存:新しい構造はユーザーに混乱をもたらすだろう
- 抽象化:ユーザーのメンタルモデルを理解して複雑さを減らす
- 自動化:初心者に教えることを自動化し、上級者の時間を節約する
-人間工学:フィッツの法則もしくはヒックの法則を適応する
・適応
- カスタマイズ可能である:異なるシチュエーションに適応する
- 文脈付け:例)Devモードのブラウザは選択されたhtmlのみ表示する
- プログレッシブ・ディスクロージャー
▼セッションの動画
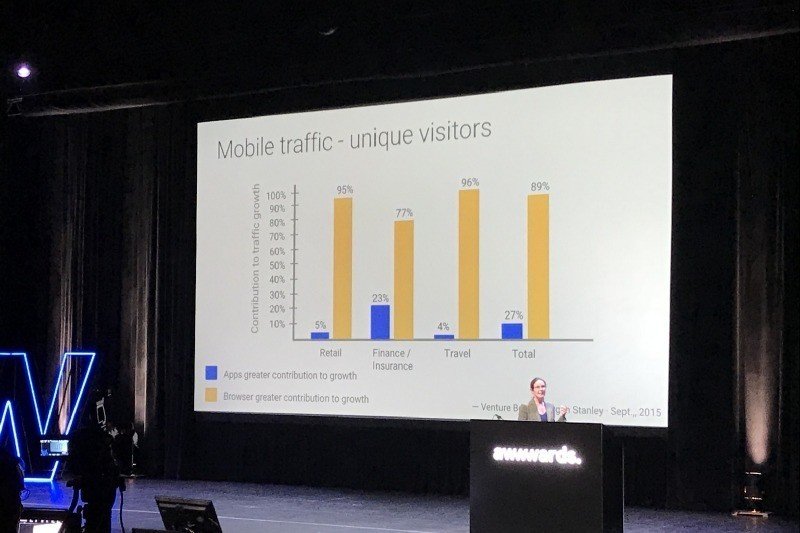
4. ウェブのUXの転換(Jenny Gove氏 / Google)

●ウェブ体験のアドバンテージ
・規模
・誰もが使える開かれたエコシステム
●PWA(Progressive Web Apps)
・急激にUXを改善する
※編注:参考「PWAとは?事例・メリット・実装手順を解説!」https://wacul-ai.com/blog/site-improvement/method/pwa/
●FIRE(Fast / Integrated / Reliable / Engaging)
1 ) Fast(早い)
- ウェブの読み込みは目に見えないものであるべき
- プリキャッシュされたコンテンツ、プレイスホルダーコンテンツを使う
2 ) Integrated(統合された)
- ホームスクリーンに追加する 例)trivago
- ウェブのプッシュ通知 例)Twitter
- EC
- 支払い要求のAPI:フォームを除外し、ワンタップで清算する
- Google Pay:早くてシンプルな清算、購入履歴、カード情報、支払い方法が一カ所に統合されている
3 ) Reliable(信頼性のある)
- オフラインとlie-fi(編注 lie-fi: 実際は接続されていないのに、接続されているように振る舞うこと)
- サービス労働者:オフライン体験のためのデザイン
4 ) Engaging(魅力のある)
- 必要な時のみ許可を得る
- 形式:インプットタイプに合わせる
●素晴らしいPWAの例
スターバックスのアプリ-プレキャッシング、オフラインの支払い
●デスクトップウェブアプリ
・アプリウィンドウ
・アプリの切り替え
・レスポンシブデザイン
・参考:https://blog.chromium.org/
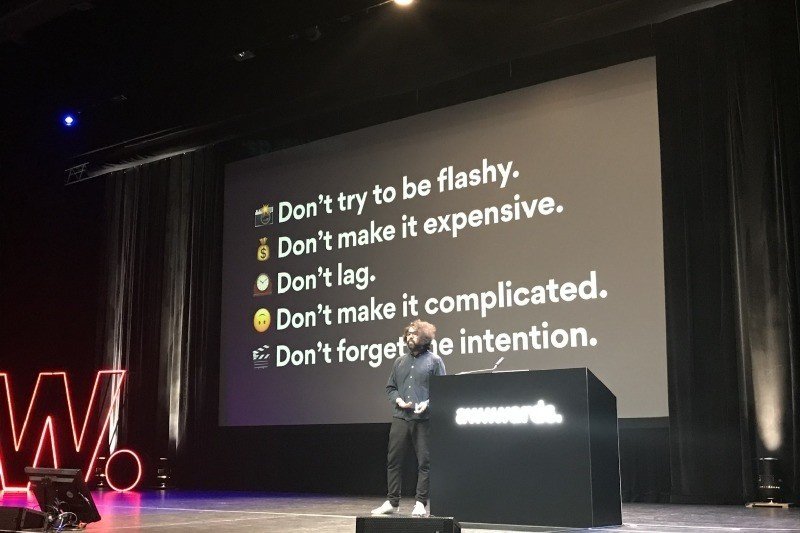
5. 優れたUIアニメーションに適している(Pablo Stanley氏 / InVision Studio)

●アニメーションはユーザーとインターフェースの双方向インタラクション
・それは機能的だ
・自然に感じられる
・キャラクターを付与する
●実践のコツ
・シェアド・エレメンツを繋げる
・コンテンツにおいてカスケード効果を使う
・文脈に対話が現れる
・大切なところに注意を向けさせる
・他のエレメントを押し出す
・異なるステータスを示すためにエレメントを使う
・ステータスの間にコンテンツを動かす
●参考記事
・Good to great UI animation tips - Pablo Stanley
▼セッションの動画
6. テクノロジーをより自然にする(Claudio Guglieri氏 / Microsoft)

●フルーエント・デザイン
異なる入力・感覚・デバイスを横断しても機能する、一貫性がある共有システムを識別する
→テクノロジーの論理的結論
●どのようにテクノロジーをより自然にできるだろうか?
NUI(ナチュラルユーザーインターフェース/行ったことが反映されるインターフェース。スマホのスワイプ操作・音声入力など)は私たちが世界に生きる生涯を通して獲得したスキルを活用している。これは、認知負荷を最小限に抑え、注意散漫になる可能性を減らす。
●深さと色
・世界の空間理解を2D体験に変換する
・現実世界の距離は重要度の違いを意味する
・ヒエラルキーを伝える
●素材と光
・素材が提示され環境と相互作用する時の見た目と感触がどのようなものか
・デジタル体験における素材特性を活用する
●音の役割
・世界中の人々と言葉なしにコミュニケーションする
・一連の言語の音声輪郭を分析して普遍的なパターンを合成する
・ユーザーの問題を解決しようとする時にはデザイントレンドは無関係
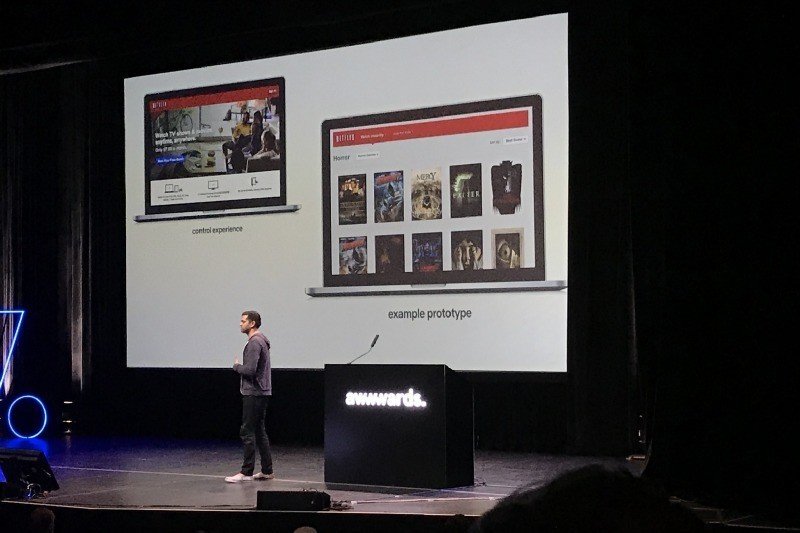
7. 実験的思考(Experimental Thinking)。科学者のようにデザインする(Navin Iyengar氏 / Netflix)

●実験的思考
・世界の信頼性のある情報を学ぶための体形立てられた方法
・仮説→実験→結果
●A/Bテスト
商品開発を、より強力なデザインに導くための一連の実験として考える
8. デザインシステムは人々のためのもの(Jina Anne氏 / Amazon)
●デザインシステムとは何か?
・UIキットのスケッチ
・コンポーネントライブラリー/スタイルガイド
・エコシステム全体
●デザインシステムは文化の変革に力を与える
・帰属意識
・影響力を持つこと
・聞いてもらうこと
・感情的繋がり
●デザインの原則
・意思決定が優先される
●価値
・顧客満足への執着
●source
・https://www.lightningdesignsystem.com/
・http://designsystemsbook.com/
・https://airbnb.design/
source: The WHY behind a great designer (Part 1)
text/img: Tica Lin
translation: Airi Muraoka(@M402_)
edit: Kazuyuki Koyama(@kkzyk)

