
2018年、モバイルUXデザインを捉える12のトレンド
本記事はNick Babich氏(UX Planet編集長)が執筆した記事『12 Mobile UX Design Trends For 2018』を公式に許可をいただき翻訳したものです。
モバイルアプリ領域の変化は非常に早い。モバイル領域のUXデザインを成功させるためには、デザイナーは先見の明を持ち、新しい課題に備える必要がある。 そのタスクを簡略化するため、2018年大きな影響を与えると考えられるトレンドをリストアップした。
【目次】
1.ユーザージャーニーの簡素化
2.アニメーションと対になったアプリ内ジェスチャー
3.コンテンツ中心の体験
4.フルスクリーン体験
5.鮮やかな色
6.感情的な体験
7.動画の優位
8.生体認証
9.会話型デザイン
10.高度なパーソナル化
11.AR(拡張現実)
12.キャッシュレス決済
1.ユーザージャーニーの簡素化
アプリやウェブサイトとやりとりするときは、何かしらの目的が存在するそして、その目的を達成するために費やす労力が少ないほど、より良い体験となる。
リニアユーザフロー
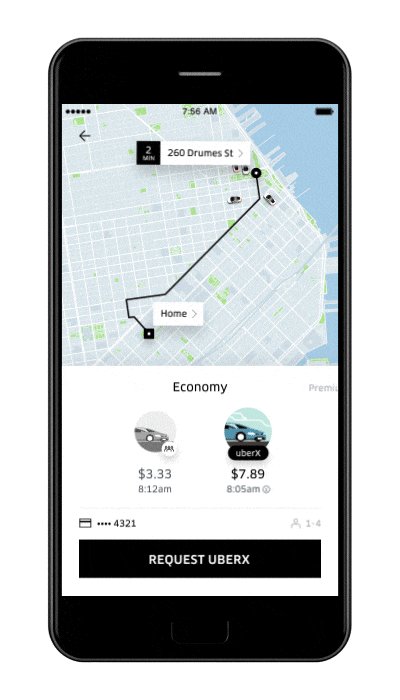
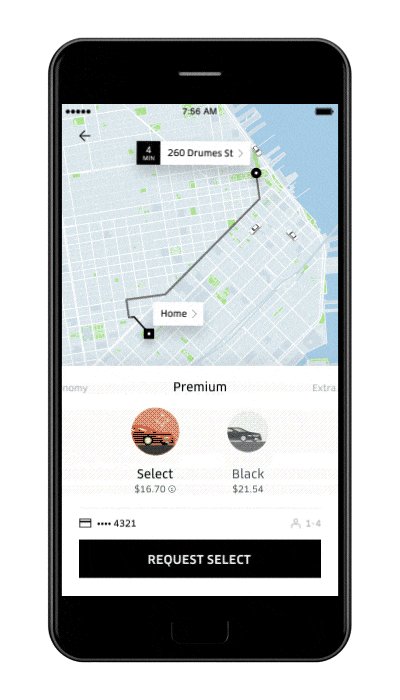
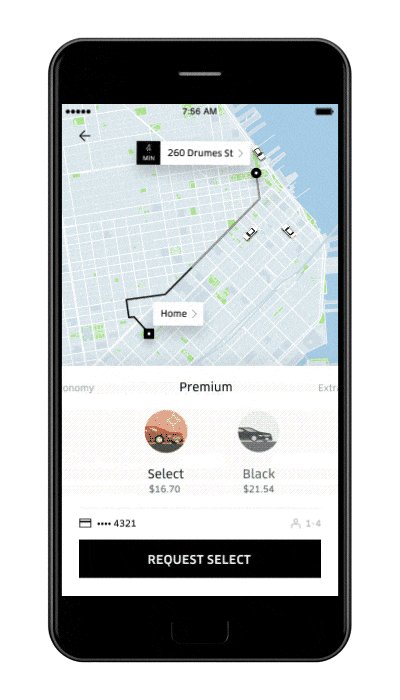
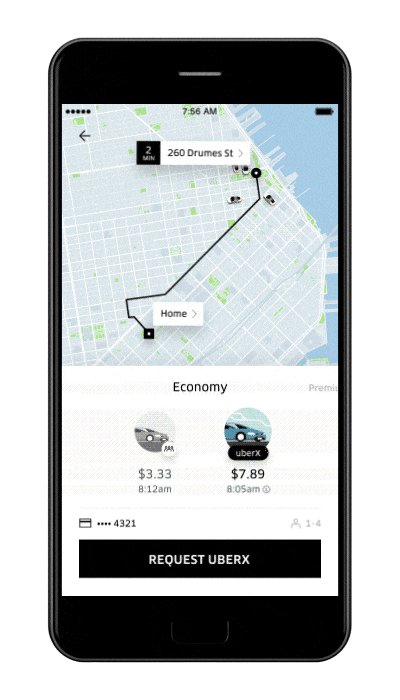
リニアデザインエクスペリエンスは、ユーザーが各ステップで1つのアクションを完了できるよう、特定の開始・中間・および終了を持つUXである。リニアユーザーフローでは、タスクを完了するために必要な時間を見積もることができる。

Uberにおけるタクシー手配のプロセスはリニアユーザーフローの例のひとつ
プログレッシブ・ディスクロージャー
アプリに多くの情報やアクションがある場合は、すべてを一度に表示する必要はない。デザイナーは、「プログレッシブ・ディクスクロージャー」を活用することで、ユーザーが必要なときにのみ、情報やアクションを表示できる。プログレッシブ・ディスクロージャーは、ユーザの認知負荷を軽減し、インターフェースへの理解を向上させる機会を有する。

2.アニメーションと対になったアプリ内ジェスチャー
iPhone Xのリリースにより、デザイナーは新たな課題に直面している。物理的なホームボタンがないことは、デバイスとの最も基本的なやり取りさえも今やジェスチャーベースであるという事実を示している。デザイナーにとって、これは何を意味するだろうか? デザイナーは今後、ジェスチャーにより注意を払う必要があるのだ。
ジェスチャーベースのインターフェースにどのような課題があるかを知りたい場合は、Norman氏の記事(英文)を参照いただきたい。同記事では、見つけやすさや学習可能性と言った、ジェスチャーベースのインターフェースの重要な問題について説明されている。これらの問題を解決する試みで、デザイナーはモーションデザインとマクロインタラクションに焦点を当てている。アニメーションが使用されるのは以下の場合だ。
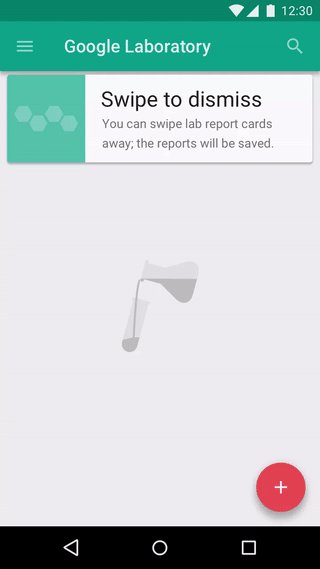
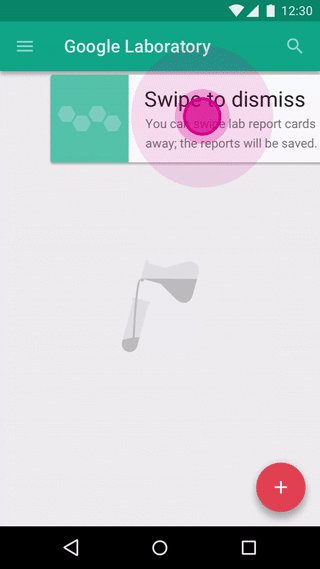
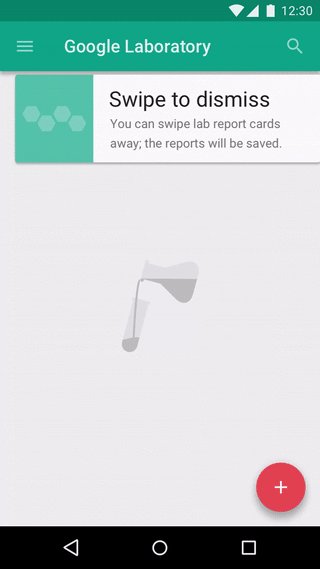
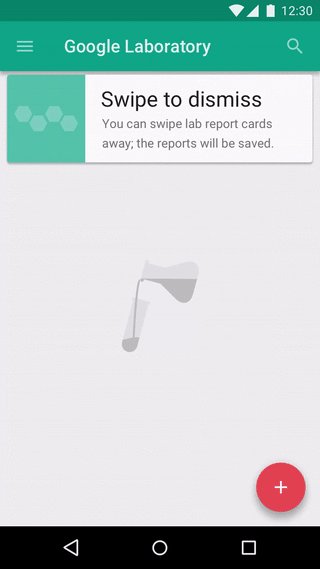
①どのインタラクションが利用可能かを明確にするため(アニメーションヒント)
②それぞれのUI要素間の関係を明確化するため(アニメーション化された遷移)
③インタラクションに対してフィードバックを提供するため

説明テキストと対にアニメーションを用意した例
3.コンテンツ中心の体験
意図したユーザーに対してモバイルアプリを魅力的に見せるためには、うまくキュレートされ、簡単にアクセスできるコンテンツが重要だ。デザイナーは、コンテンツを中心に据えるために、以下を意識することが求められる。
断捨離
視覚的混乱を取り除き、理解を向上させることは、今日の多くのUXデザイナーの間で重要な目標だ。デザイナーは、コンテンツを最初に配置し、明確なビジュアル言語を精緻化することで、ノイズを除去し、関連する情報の優先順位付けを行う。すべての視覚的な混乱を取り除くことで、コミュニケーションしようとしているメッセージの主要な部分に集中できる。
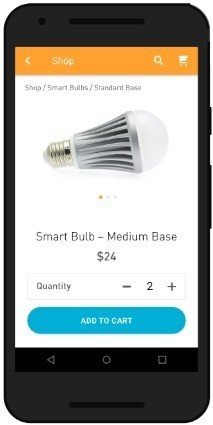
明確なビジュアルヒエラルキー
UI要素の提示のされ方に明確な順序を取り入れることで、コンテンツはより分かりやすくなる。強力なビジュアル要素(CTAボタンの対比色など)は、特定の要素や必須情報にユーザーを導くために用いられる。

主要なCTAボタンに、対比色が用いられている
4.フルスクリーン体験
Galaxy S8やiPhone Xの登場によって、スマートフォンはフレームレスデザインがトレンドになった。ユーザーが利用可能なスクリーンスペースが広がり、ユーザーはフルスクリーン体験を期待している。
HD画像と動画
アプリの全画面表示が重要であるだけではない。素材の品質がユーザーの期待値にダイレクトに影響を与える。画像はモバイル画面においてピクセル化されて表示されてはならないのだ。

5.鮮やかな色
色はデザイナーが扱う、最も強力なツールのひとつだ。色は注目を引き、雰囲気を作り出し、ユーザーの感情と行動に影響を与える。モバイルアプリデザインに関していえば、今は間違いなく鮮やかな色合いの時代である。
機能要素としての色
色は美しさだけでなく、機能的な体験の一部にも用いられる。例えば、デザイナーは通知の種類分けのために色を用いることもある。
6.感情的な体験
2018年はEmotional ntelligence(=EI・心の知能)が、より多くモバイル体験に組み込まれるだろう。EIはもはやユーザーが特定のアクションを完了した時に表示されるアニメーション効果だけではない。EIは体験をより魅力的で楽しいものにする強力な方法である。
感情を表現するためのより良い方法
感情を表現するのは人々にとって自然なことである。CUI(キーボード入力と文字表示のみを用いたソフトウェアの操作体系)の時代でも、私たちは顔文字を使って、自分の気持ちを他者に伝えてきた。

1982年に、Scott Fahlman氏は有名なASCIIベースの絵文字を開発
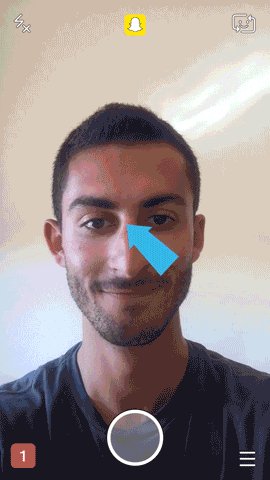
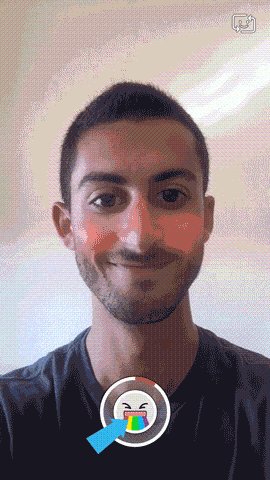
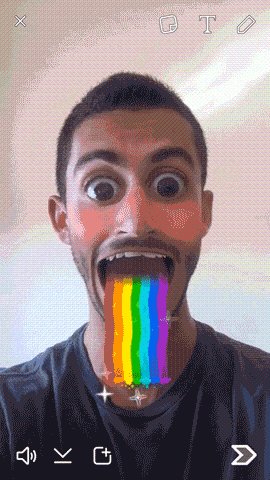
モバイルデバイスの時代では、私たちはこれまでにないくらい幅広い感情を共有できる。顔認識によってより適切なリアクションを提供することができるようになる。このような技術のひとつがiPhone Xのカメラを介して表情に反応するAnimoji(アニメーション絵文字)だ。

アプリとの自然なインタラクション
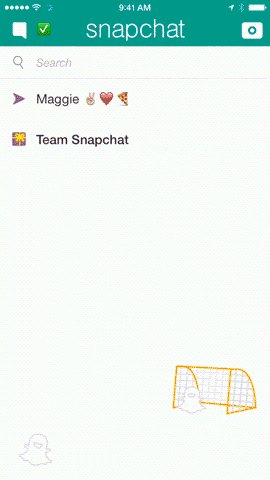
ジェスチャーにますます焦点を当てることで、アプリとのインタラクション方法が変化するだろう。例えば、私たちがコンテンツに「いいね」する方法だ。ボタンやアイコンをタップする代わりに、スクリーンに「ハート」を描くことで、より自然に「いいね」ができる。
UIからのフィードバックにおける感情の真似
私たち人間は、使う全ての製品と感情的なつながりを確立している。ゆえに、私たちは製品とやりとりする際に一定の人間らしいフィードバックを望んでいる。製品が人間ではなく感情を持たないとわかっているにもかかわらず、製品がそうであることを望んでいるのだ。

ユーザーの動きに呼応し、アプリが人間のリアクションを真似る
7.動画の優位
2017年には、コンテンツマーケティングの形式として動画の人気が急上昇した。Hubspotによると、78%の人々が毎週オンラインで動画を見ており、さらに55%の人が毎日オンライン動画を見ているという。モバイルデバイスの文脈では、デザイナーは動画フォーマットを取り入れるだろう。
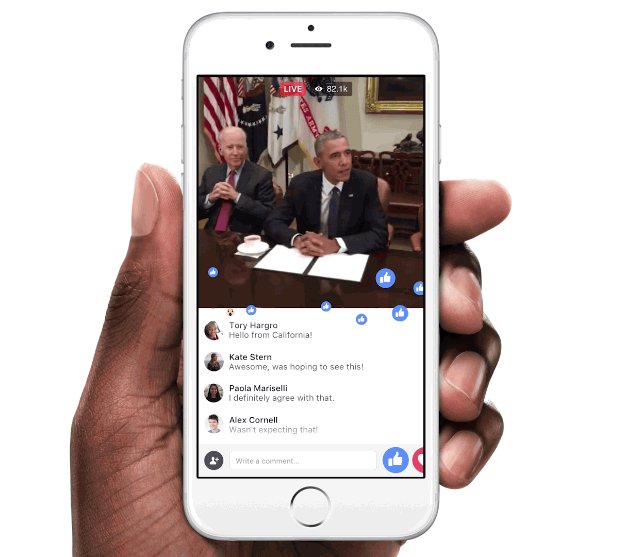
短期間の集中に適応した動画の採用
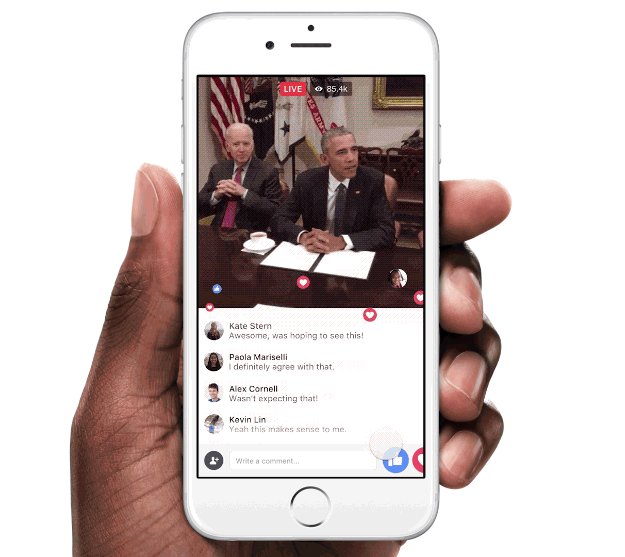
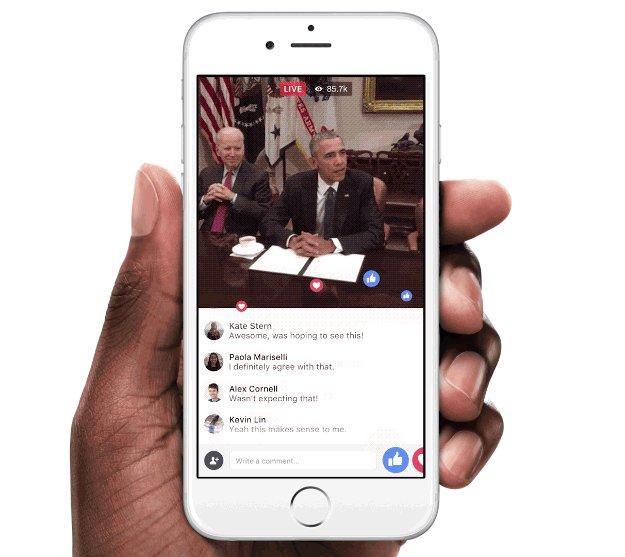
人間の集中力持続時間は、2000年の12秒から2015年には8秒にまで低下しているといわれている。この変化に適応ため新たな手法が出現した。360度動画やFacebook Liveのようなフォーマットだ。2018年にはより多くのユーザーと企業が重要でタイムリーな情報を届けるために新たなフォーマットを考えることになるだろう。

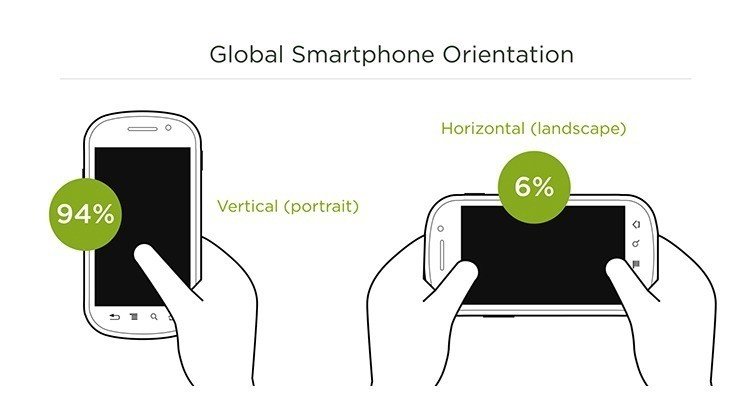
縦方向に適応した動画
Luck Wによると、携帯電話が使われる時間の94%は縦方向に使われている。これは、動画を含む全てのコンテンツが、この方向に適応するべきということを示唆する。

8.生体認証
生体認証を用いることで、アプリは従来のログイン要件を回避できる。表情認証、指紋、もしくは音声認識といった類いのものだ。
より多くの人々が生体認証を用いる
生体認証は新しいテクノロジーではない。多くの人がパスワードの代わりとして生体認証を使っている。Appleによると、iPhoneユーザーは1日に80回iPhoneのロックを解除するが、89%の人がtouch IDを用いている。2018年はより多くの生体の測定が可能になり、我々は生体測定が認証やIDの管理目的で用いられるのを目にするようになるだろう。
Touch IDの代わりとしてのFace ID
2018年は、生体認証のなかでもより安全性が高く使いやすい仕組みが用いられるようになる。顔認証だ。。iPhone Xで利用可能になったFace IDは最も自然な認証方法として広まっていく可能性がある。

9.会話型デザイン
2015年のcomScoreの研究では、平均的なユーザーが頻繁に使うのアプリはわずか3つ。そのうちのひとつはメッセージアプリである。人々は会話が好きなのだ。だからこそ、2018年は人工知能を搭載したチャットボットと音声アシスタントが熱い注目を集めるだろう。
メッセージプラットフォームにアシスタントとして組み込まれるチャットボット
おそらくチャットボットはGUIの完全な代替品とはならないものの、メッセージプラットフォーム(Facebook Messagesなど)におけるアシスタントとしては一定の役割を持つだろう。その場合、企業は、顧客とリアルタイムで自動会話ができるようになる。
より洗練された音声アシスタント
UIは今日私たちがアプリとやり取りできる唯一の方法ではない。自然言語処理と計算能力の大幅な進歩により、私たちは音声ベースのインターフェースを扱えるようになった。2016年、Googleはすべてのモバイル検索のうちおよそ20%が音声操作によるものだと発表。
音声インターフェースが大きな出来事になる理由は明白だ。音声インターフェースは、入力を排除することでUXを向上させ、また、アプリユーザーの抱える他の潜在的なストレスを排除するからである。(アプリを使いこなすのに必要な学習をなど)
コピーライティングの重要性
会話型のインターフェースによりコピーライティングの重要性が認識され始めるだろう。なぜなら、チャットボットはほぼ完全にユーザーとマシーン間の言葉のやり取りに基づ苦からだ。すべての言葉が注意深く選ばれる必要があるだろう。
10.高度なパーソナル化
パーソナライズされたUXは引き続き2018年の流行となるだろう。
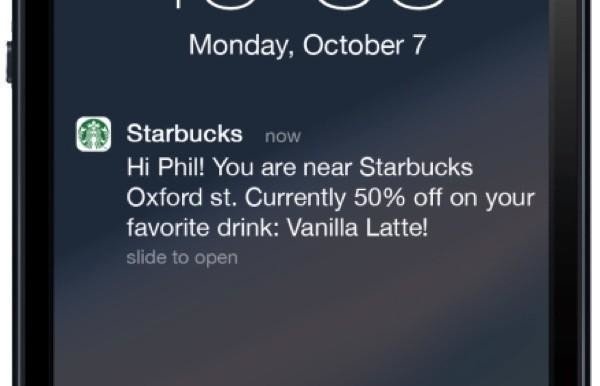
ユーザの位置情報に基づくコンテンツ配信
モバイルデバイスによって、アプリは位置情報を活用することができる。これにより、ユーザーを取り巻く環境に応じたサービスの提供が、これまで以上に可能になる。実際、スターバックスをはじめ位置情報を用いてユーザーにスペシャルオファーを提供するアプリはすでにいくつも登場している。2018年はより多くのアプリが、より良い体験のためにこの機能を用いるだろう。

オーダーメイドのUI
パーソナライズはコンテンツに限った話ではない。ユーザーは全員それぞれ異なっており、弱視の人もいれば色盲の人もいる。全員に同じUIを提供することは果たして正しいのだろうか。パーソナライゼーションは、人に応じたレイアウトの提供を可能にする。
これは、ユーザーによってすでに提供されている情報と、(ユーザーがどのようにアプリとやりとりをし、どのような問題に直面するかを追跡する)センサーを用いることで達成できるようになる。この情報をもとに、アプリは大きなフォントサイズが必要かどうか、動画を再生する際に音量を大きくするかなどを判断できるようになる。
11.AR(拡張現実)
会話型インターフェースの他にも、アプリの見方や使い方を全く変えることを約束する他の方向性がある。AR(拡張現実)だ。一年前、マーク・ザッカーバーグ氏はすべてのスクリーンは最終的にレンズに置き換えられるだろうと予測した。すでに、2018年がARの年になることは明白だ。多くの人が携帯電話やタブレットを仮想現実に入り込むためのレンズとして用いるだろう。
AR体験の制作はより容易に今日、市場には多くのARを用いたアプリが存在する。しかし、最近までARアプリを制作するのは容易ではなかった。変化のきっかけとなったのは、2017年AppleとGoogleがARアプリを容易に作成するためのフレームワークをリリースしたことだ。
エンターテイメントのためのAR
エンターテイメントとしてAR体験が用いられる好例が、多くの人びとが親しんでいるPokemon Goだ。しかし、AR体験はゲームに留まらない。例えば、ARレンズをメッセージアプリに組み込めば、より魅力的なユーザー体験が提供できる。

現実世界の問題に対する解決策としてのAR
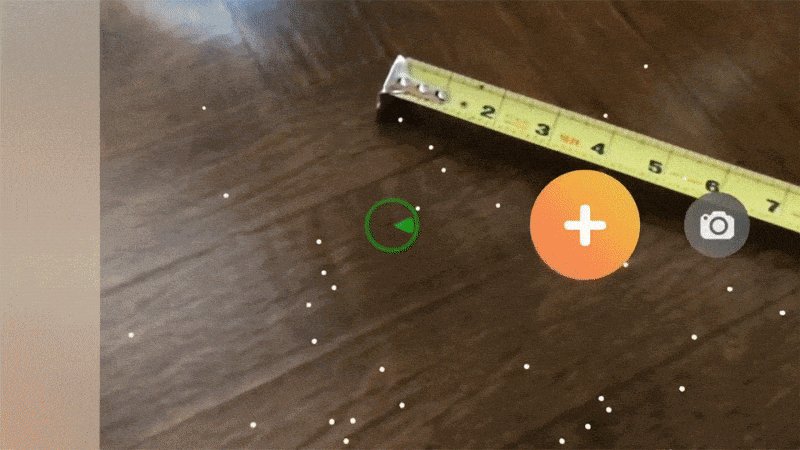
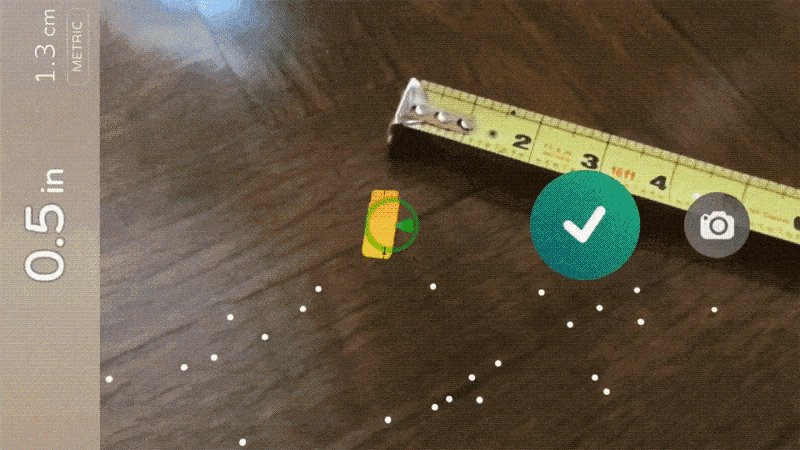
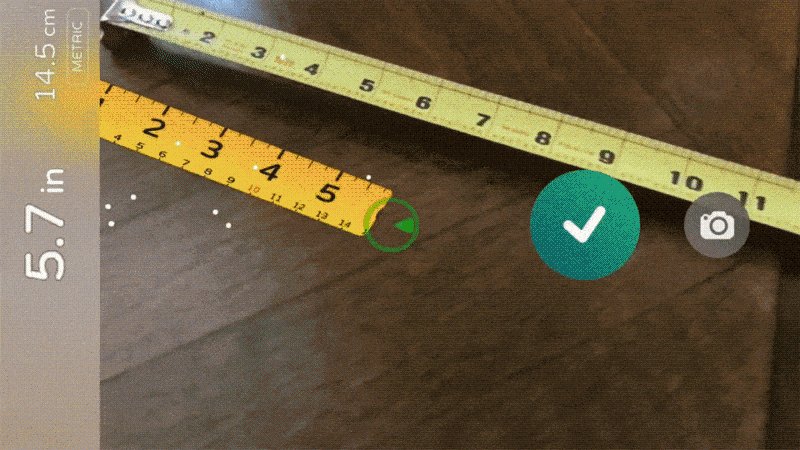
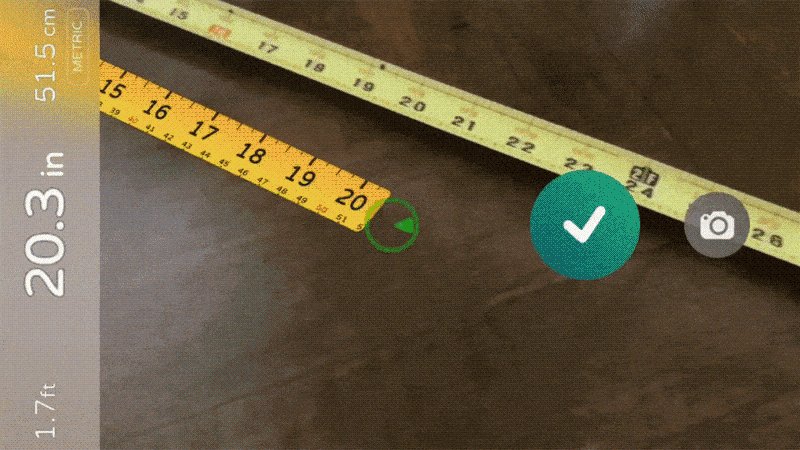
ARは実際の問題を解決し、実際的な価値をユーザーに届けるテクノロジーに急速に移行している。例えばARメジャーは、従来の物理的なメジャーテープなしで、現実世界の物体を測ることができる。

12.キャッシュレス決済

キャッシュレス決済は急速に多くのユーザーにとっての新しい常識となっている。Juniper Researchによると、Apple PayとAndroid Payのユーザー数は各々8,600万人と2,400万人になった。
キャッシュレス決済はとてもパワフルであり、日々の商業を変える可能性を秘めている。実際、中国ではキャッシュレス決済が広く浸透しはじめている。
モバイルアプリ開発者にとって何を意味するだろうか?これは、2018年はオンラインとオフラインの両方で、Apple PayとAndroid Payがデフォルトで提供される必要があると示唆する。
source: 12 Mobile UX Design Trends For 2018|UX Planet
img: Shakuro, Google, Virgil Pana, Adip Nayak, BuzzFeed, LukeW
※noteの仕様等の兼ね合いから、画像(特にgif)は一部抜粋
text: Nick Babich
translation: Airi Muraoka(@M402_)

