
ダークパターンに加担しない、UXライティングの手引き【翻訳】
たった一つの言葉によって、ユーザーを望まぬ行動へと誘導してしまうかもしれない。
DropboxやSlackでUXライティングやコピーライティングに携わったAndrea Drugay氏は、UXライティングにおいてもダークパターンが存在すると語ります。
Drugay氏がDropbox Designに寄稿した『The role of UX writing in design ethics』では、ユーザーに害を与え得るダークパターンや出来の悪いコピーの例と、回避するための考え方を紹介しています。以下はその記事を公式に許可をいただき翻訳したものです。
あらゆる言葉がプロダクトの成否を決める
一つひとつのインタラクション、一つひとつの言葉が、プロダクトの成功と失敗を左右する。ユーザーインターフェースに何が書かれているかによって、ユーザーの意思決定は変わる。UXライター(プロダクトライターとも呼ばれる)の役割は、プロダクトやソフトウェアのユーザーにポジティブで使いやすい体験を届けることだ。
ダークパターンとUXライティング
「ダークパターン」とは、ユーザーに望まない選択をさせるようデザインされたユーザーインターフェースを指す。同じように、ユーザーを苛立たせたり、侮辱したり、望まない行動へ誘導するよう書かれた言葉は、ユーザー体験を損なうものだ。
もちろん、規制の強い業界・領域のプロダクトにおいて、不正行為を防ぐため、あえてユーザーとの間に軋轢を生むようなコミュニケーションを図ることもあるだろう。そうだとしても、どのような言葉を選ぶかによって、ユーザーがその軋轢を受け入れるか、プロダクトから離脱してしまうかが変わる。
“ダーク”に書く必要なんてない
UXライターは、プロダクトにおける言語表現が、正しく、明快で、ユーザーにとって役立つものになっているかを確かめる責任を負っている。その言語表現がインクルーシブであり、アクセシブルであればさらに良い。ユーザーを不当に誘導しないことが最善だ。
時にはクライアントの要求により、“どうしても正しいとは思えない”ような言語表現を求められるかもしれない。そうした場合、クライアントの要求は絶対だからと、飲み込む必要なんてない。
以下では、ユーザーを不当に誘導する言語表現の例を挙げた後、UXライターとしてどのように対処すべきかを説明する。
例1.罪悪感を煽るオプトアウトリンク
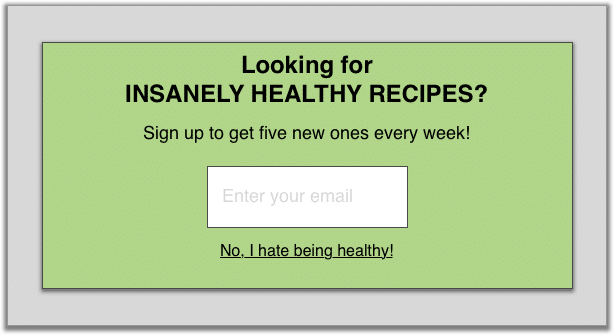
例えば、あなたがウェブサイトでヘルシーな料理のレシピを閲覧しているとしよう。数秒後、ニュースレターの登録を促すポップアップウィンドウが出てきた。
表示された選択肢は以下の2つ。
1. メールアドレスを入力
2. いいえ、ヘルシーになりたくないです!

ニュースレターの購読を希望するかどうかと、ヘルシーになりたいかどうかは別の話だ。少なくとも、あなたはウェブサイトで体に良いレシピを検索するくらいには、健康に気を遣っている。
「いいえ、ヘルシーになりたくないです!」を選んだところで、自分の健康に実害があるわけではない。だが、本来の意思と異なる言葉に「同意」するのは違和感を抱くだろう。とはいえニュースレターを登録することは望んでいない。どちらの選択肢を選んでも、誘導されているようで不快に感じる。
近年、こうした「コンファームシェイミング(※)」に遭い、Webページを閉じた経験のある人は少なくないだろう。ユーザーを誘導し、望まぬ行動を取らせようとする「マニピュリンク」と呼ばれるものも存在する。
※ オプトアウトするユーザーを非難するニュアンスを含む文言を表示し、オプトインするよう促す手法を指す。
例2.ユーザーを困惑させる偽のテスト
次は、あなたがアプリのUXライティングを担当しているとしよう。コンセプト策定から公開後まで、プロダクトデザイナーやプロダクトマネージャー(以下、PM)と協力しながら、言葉を構築していく仕事だ。ユーザーがプロダクトで読み聞きする言葉が、明確で、簡潔で、正しいものであると確かめる責任を負っている。
ある日、あなたは1ヵ月後に開始される新プロジェクトのキックオフミーティングに呼ばれる。プロジェクトの目的は、特定の新機能に対し、ユーザーが課金するかを検証することだという。
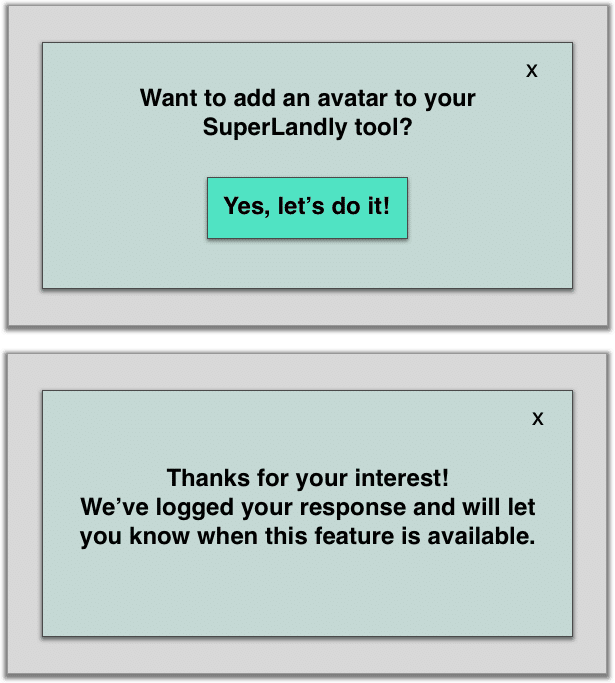
プロジェクトのメンバーは、アプリの利用中に「新機能を試してみたいか」をたずねるモーダルポップアップを出したいと考えている。ポップアップには「はい」ボタンと、「閉じる」ボタンのみを表示する予定だ。
あなたは良いアイディアだと思って、ふと疑問を抱き、質問をする。「『はい』をクリックしたユーザーには何が起きるのでしょう?新機能に直接アクセスできる仕様にするのですか?」
それに対し、メンバーが答える。
「いえ、まだ新機能はありません。ただ、どれくらいの人が興味を持ってくれるのかを知りたいので『興味を持ってくれてありがとうございます』と返すつもりです」

自分がユーザーだったら、決して良い体験ではないだろう。
こうしたユーザーの興味を検証するための手法は「偽のボタンテスト」や「偽のドアテスト」と呼ばれる。
ダークパターンなのか、単にデザインや言葉遣いが間違っているのか。線引きは難しいが、ユーザーにとって詐欺のようにも受け取られる可能性があることは確かだ。
3. キャンセルを「キャンセルする」には
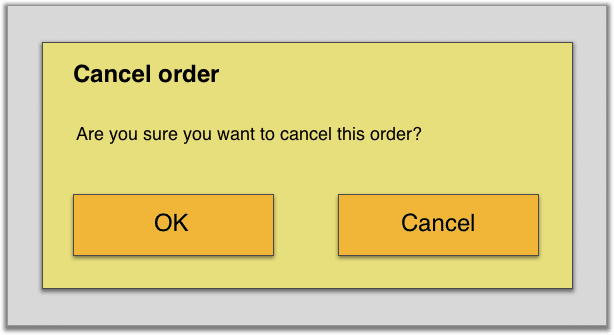
次はこんな状況を考えてみよう。あなたがオンラインで食事を注文した瞬間、ルームメイトが2人分の夕食を持って帰宅した。「注文をキャンセル」ボタンをクリックすると、キャンセルを確認するモーダルが表示された。
本当にこの注文をキャンセルしますか?
1. OK
2. キャンセルする

どちらの選択肢も意味が明確ではない。
「OK」は、「キャンセルを確定してもOK」という意味なのか、「注文を継続してもOK」という意味なのか。
「キャンセルする」は「注文のキャンセルを確定する」という意味なのか、「注文のキャンセルを取り消す」という意味なのか。
ダークパターンか、出来の悪いコピーライティングか
前述したように、ダークパターンは望まぬ選択をさせないよう、ユーザーを誘導するようデザインされている。
1つ目の例では、確かにマニピュリンクが望まぬ選択をするよう促していた。一方で、ユーザーは非難のニュアンスを含んだ言葉が書かれたリンクをクリックするかどうかを選ぶことはできた。
そのためこれはダークパターンというよりは、腹立たしく、ネガティブな結果をもたらす出来の悪いコピーに分類されるだろう。
2つ目の例では、偽のボタンに書かれたコピーが意図的にユーザーを混乱させていた。ユーザーは、ある結果を期待してボタンをクリックしたにもかかわらず、期待する結果を得られていない。これは紛れもなくダークパターンであり、出来の悪いコピーでもある。
最後の例では、ユーザーに紛らわしい選択肢を提示していた。しかし、ユーザーがアプリ内でキャンセルをキャンセルし続けるループに陥るよう意図したわけではないだろう。意図によってはダークパターンになり得るが、単なる悪いコピーである可能性が高い。
より良いコピーはより良い体験をつくる
いくつかの言葉を変えるだけで、ユーザーエクスペリエンス全体が改善することがある。プロダクトにおける言語表現を、正しく、明快で、ユーザーにとって役立つものにすることで、プロジェクトメンバーがダークパターン選ぶのを避けやすくなる。
だからこそ、UXライターはデザイナーやリサーチャー、プロダクトマネージャーと密接に連携しなければいけない。コピーライティングを理解しているメンバーが、変更の必要性を感じたとき、その人は言葉の奥にある何かを見ているのかもしれない。
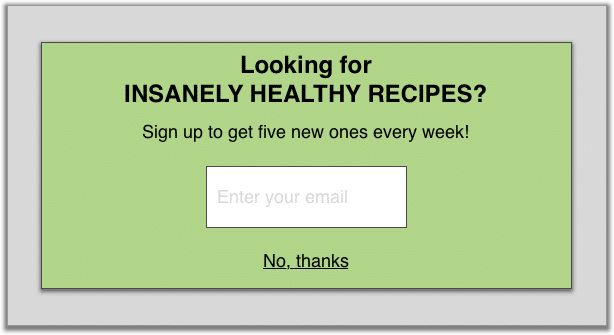
1つ目の例で、ニュースレターに登録する際の選択肢は以下のように改善できる。
1. メールアドレスを入力してください
2. いいえ、結構です

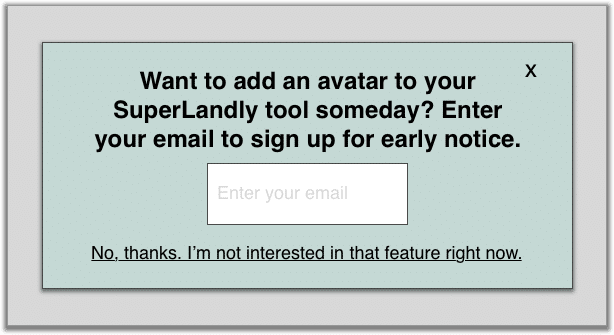
2つ目の「偽のドアテスト」では、最初から意図を明示しておくだけで、ユーザーの体験は変わる。新機能に興味があるのか、誘導的なコピーではなく、素直に、シンプルな言葉で以下のように伝える。
SuperLandly(架空のプロダクト)でアバター機能を利用したいですか?メールアドレスを登録した方に、最新機能の情報をお送りします。
1. メールアドレスを入力
2. いいえ、今はアバター機能に興味はありません

3つ目の例では、モーダルに書かれた言葉が以下のようなものであれば、体験は変わっただろう。
キャンセルの確定
1. 買い物を続ける
2. 注文をキャンセルする
UXライターはダークパターンに光をもたらす
プロダクトライターは、ユーザーが体験する言葉への思慮深さ、倫理的なアプローチと、収益に対する責任のバランスをどのように取るべきなのだろうか。
ここで言う「プロダクトライター」とは、プロダクトにおける言葉を扱う人全員のことだ。
全てのチームにUXライターがアサインされているわけではない。もしかしたらプロダクトデザイナーやPM、エンジニア、インターンがUXライティングを担当しているかもしれない。その人たちも「プロダクトライター」と呼びたい。
なぜなら、ダークパターンから抜け出すための文章を書くのは、「UXライター」という肩書きを持つ人だけではないからだ。プロダクトをめぐる言葉を扱う人は、誰でもダークパターンを避ける必要がある。
もちろん、すべてのプロダクトライターが、言葉をめぐる意思決定に携われるわけではないし、最終決定する権限を持っているわけではない。自信を持って反論できるようになるには、経験と知恵、勇気も必要だ。
しかし、プロダクトにおける言葉が誤解を招かない正しいものであると保証し、スムーズなユーザー体験を実現するのは、私たちプロダクトライターの仕事だ。
言葉足らずな体験の解決策を提案するのも、意図的にユーザーを誤解させるような言葉を湯許さず、一貫性を保つのも私たちの仕事だ。
最後に、今まさにプロダクトにおける言葉について意見したい人へ、状況に応じて使うと便利な言葉を紹介する。
・ユーザーに誤解を与えるような言葉を書くことに抵抗があります。代わりに ___を使うことを提案します。
・このフローは誤解を招きそうです。この機能が存在しているとユーザーに思わせず、我々が求めている情報を得るにはどうしたらいいでしょうか?
・UXライティングにおいては、ボタンのアクションとヘッダーの動詞を一致させるのが最適だと考えられています。このモーダルのボタンに書かれたアクションと、ヘッダーの動詞を一致させると、より意図が明確になります。 ___のように言い換えるのはどうでしょうか?
上記の提案を実行に移していけば、UXライティングの目的を見失わずに済むだろう。目指すべきユーザー体験への一貫性を維持することと、「間違っている」と感じる言葉を選ばないでいることは両立する。
UXライターやコピーライターが明快さや使いやすさを一貫して守れるようになり、関わる全ての人にとってプロダクトがより良いものになる。それが私たちの究極の目標だ。
[文・翻訳]向晴香

